javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

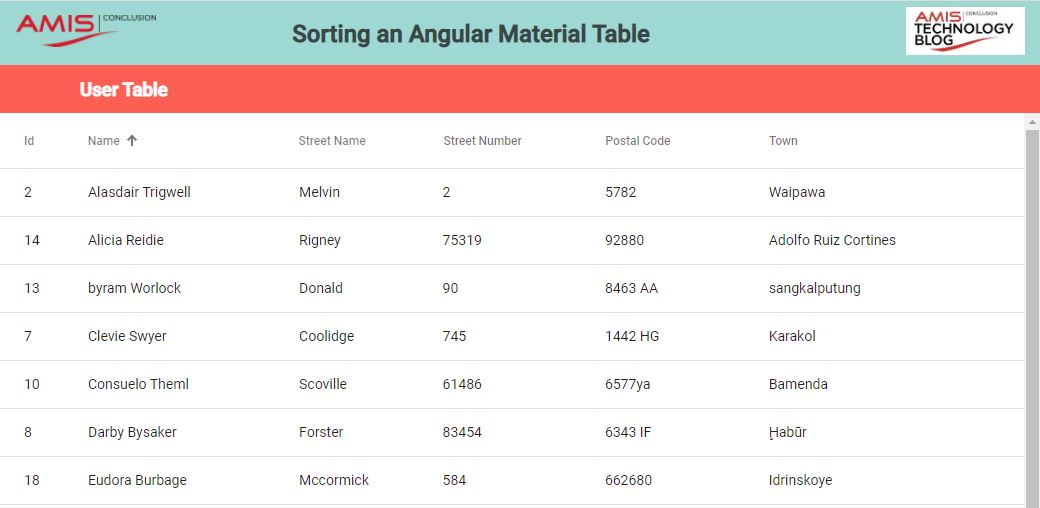
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS Technology Blog | Oracle - Microsoft Azure

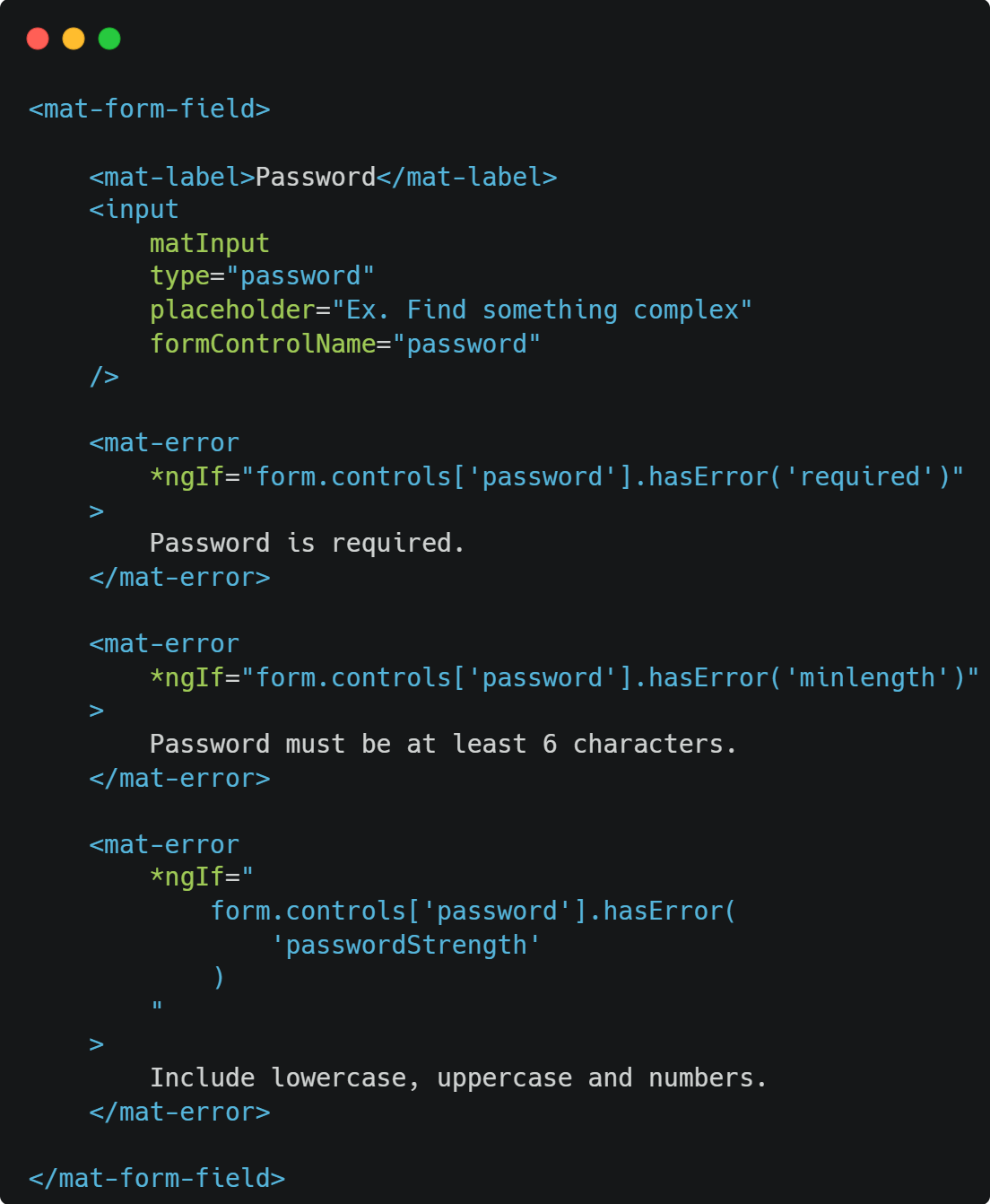
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT
mat-card in mat-dialog-content has top and bottom edges clipped · Issue #16227 · angular/components · GitHub